Gulp es un manejador de tareas(Task manager) una incredible herramienta para todo desarrollador que te permitirá de forma automática, gestionar toda clases de tareas comunes y a la ves tediosas en el desarrollo de cualquier aplicación… Estas cansado de tener que mover archivos de una carpeta a otra, eliminar archivos que se crean de forma automática en algunas instalaciones, minificar tu css o js, compilar tus archivos .less o .sass de manera manual pues gulp no solo te permite solucionar estos problemas sino que de igual manera te provee de herramientas que te permiten hacer cosas increíbles como sincronizar el navegador cuando modificas tu código para que se vean tus cambios de manera automática, validar sintaxis para encontrar mas fácilmente tus errores y un largo etcétera de de ventajas plugins y tareas que podemos ejecutar de forma automática desde esta increíble herramienta.
Link de este repositorio: https://github.com/almagedon/gulp-example
Requisitos:
Poser previamente instalado Node(preferiblemente en su version 6) con npm
Primer paso:
Para efectos de este tutorial lo primero sera crear una carpeta en el lugar que mejor nos convenga por ejemplo “gulp-example” para esto abrimos nuestra terminal
cd "cualquier carpeta"
mkdir gulp-example
Preparando nuestro entorno:
lo primero sera crear nuestro entrono de trabajo y empezaremos por nuestro siempre confiable npm y nuestro package.json. volviendo a nuestra terminal continuamos
npm init -f
Esto nos creara un archivo llamado “package.json” podemos chequearlo con “cat package.json” que nos arrojara la información de este archivo(Para efectos de este tutorial no tenemos porque tocarlo. mas adelante se hará un tutorial con la information de este importante archivo). ahora instalaremos gulp tanto de manera global como de manera local es decir en esta carpeta.
npm install -g gulp-cli //-g es para una instalacion globalnpm install -D gulp //mientras que esta es para una local
si tecleamos “ls” podremos observar que se a creado una carpeta llamada node modules que corresponde a los paquetes que son descargados atrevas de npm
Adicionalmete haremos una instalación mas de un plugin(Es decir una librería o paquetera que extiende las funcionalidades de otra) de gulp.
npm install -S gulp-live-server
Tanto “-S” como “-D” son versiones mas cortas de otras opciones del comando npm install “ — save” y “ — save-dev” respectivamente, ambos comando agregan el nombre del paquete instalado pero de maneras distintas uno dependencia y otro como dependencia de desarrollo, esto podemos observarlo en nuestro “packge.json”
Configurar gulp:
en primera instancia crearemos un archivo que llamaremos “gulpfile.js”
touch gulpfile.js
Ahora dentro de nuestro gulpfile.js que por ahora esta vació escribimos las siguientes sentencias
var gulp = require('gulp'), var gls = require('gulp-live-server');gulp.task('serve',()=> { var server = gls.static('.', 9900); server.start(); });gulp.task('default', ['serve']);
para los menos experimentados esto puede se algo confuso pero me encargare de desglosarlo para ustedes:
nuestras primeras 2 lines es decir
var gulp = require('gulp') var gls = require('gulp-live-server');
hacen referencias directas a paquetes que se encuentran dentro de nuestra carpeta “node_modules” que gracias a nuestro package.json y a “npm” son leídos de esta manera mas simple y elegante, lo siguiente que encontramos es:
gulp.task('serve',()=> { var server = gls.static('.', 9000); server.start(); });
leído de manera mas semántica podríamos intuir que:
“dentro de la variable “gulp” existe una función llamada “task”(tarea) la cual recibe 2 parámetros, un nombre que se le asignara a esa “task”(tarea) y una función que en este caso nos indicara como debe comportarse esa tarea”
dentro de ese comportamiento tenemos que:
var server = gls.static('.', 9900); server.start();
lo que nos indica que la variable “sever” sera igual a una función que esta dentro de la variable “gls” con la cual estamos indicando el directorio donde correrá nuestro servidor “.”(en este caso el directorio raíz o mejor dicho donde nos encontramos actualmente) y el puerto “9900” que podemos cambiar a nuestra disposición y se vera reflejado en el url a la hora de de ingresar atreves del navegador
por ultimo nos encontramos con :
gulp.task('default', ['serve']);
esta line es la mas importante de todas ya que a la hora de ejecutar el comando “gulp” en nuestra terminal sera la que le indique a gulp que “task” debe ejecutar y en que orden.
ahora si vamos a nuestra terminal y tecleamos:
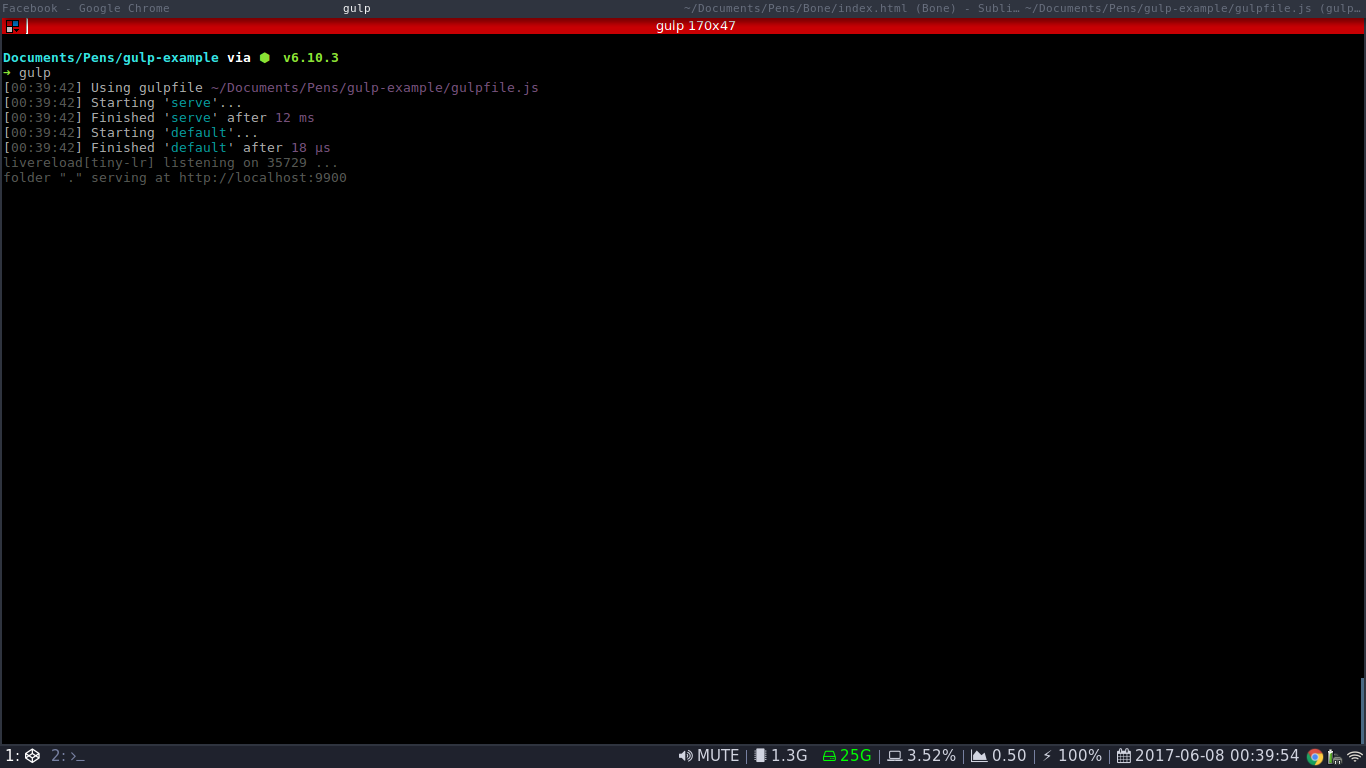
gulp
Nos arrojarnos algo parecido ha esto:

donde la ultima linea sera la que nos indique en que carpeta esta corriendo nuestro servidor y no mostrara la URL a la que debemos acceder
folder "." serving at http://localhost:9900
aunque si ingresamos en estos momentos no veremos nada así que…
Por ultimo:
para que podamos ver el resultado de nuestros esfuerzos debemos crear u ultimo archivo el cual sera el que nuestro servidor lea por defecto un “index.html”:
touch index.html
por si te lo estabas preguntando “touch” es un comando básico de la terminal que te permite crear un archivo plano indicando su extension
dentro del index.html debemos escribir lo siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<h1>Hey felicidades, estas usando gulp...</h1>
</body>
</html>
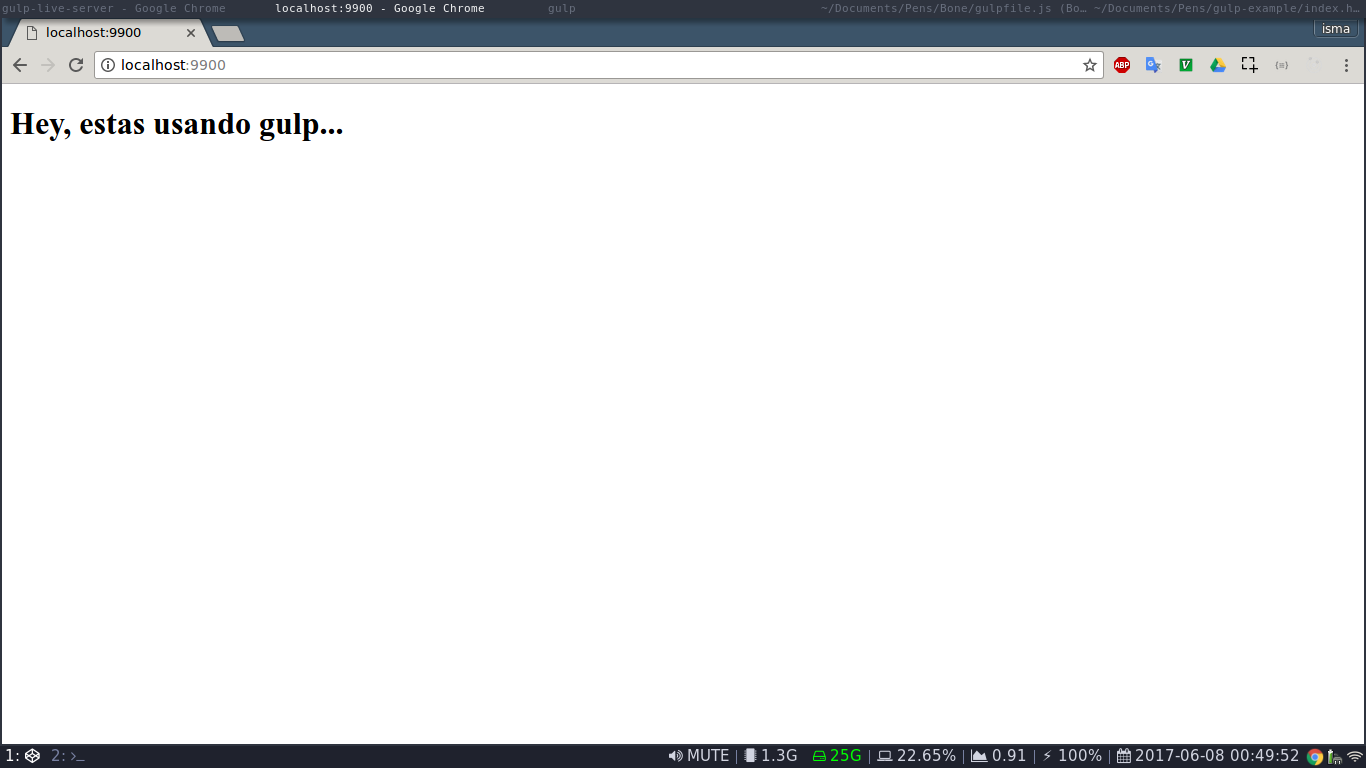
por ultimo podremos acceder a nuestro URL “http://localhost:9900/” y ver algo como esto:

Link de este repositorio: https://github.com/almagedon/gulp-example