Imagen de : https://blog.jscrambler.com
Ya vimos cómo instalar la línea de comandos de Angular en el post anterior, ahora veremos cómo utilizar este framework para crear aplicaciones web utilizando modules, components y services. Para empezar, vamos a definir cada uno de estos:
Module: las aplicaciones en Angular son modulares, esto significa que la aplicación está dividida en módulos que permiten hacer el código más ordenado y legible. Angular cuenta con los NgModules, los cuales son contenedores para un cierto bloque de código que lleva a cabo una tarea en común. Todo proyecto en Angular va a tener al menos un NgModule dentro de el.
Components: los componentes representan un sector en la interfaz de usuario llamada “vista”, estos componentes unidos crean todo el UI/UX en el aplicativo y se agregan al NgModule.
Services: los servicios en Angular son clases que encapsulan valores, funciones o características que se necesitan en la aplicación, en este tutorial omitiremos esta parte y la dejaremos para la siguiente entrada de nuestro blog.
Paso 1: Creando el proyecto
Para crear un nuevo proyecto corremos el siguiente comando en la terminal:
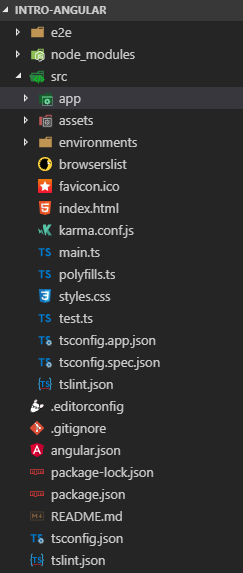
$ ng new intro-angularSe creará la siguiente estructura de archivos
Los archivos que nos interesan para desarrollar nuestra aplicación se encuentra en
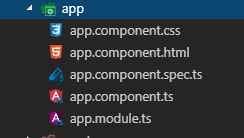
src/app/, el cual contiene los siguientes archivos:De estos archivos, app.module.ts es el NgModule principal, en este vamos a agregar todos los components y services que creemos en esta aplicación. Para ejecutar el servidor de Angular vamos a la terminal y escribimos:
$ cd intro-angular
$ ng serve -o
Angular ya trae un contenido por defecto en sus proyectos, el cual se muestra al acceder al servidor y su código en HTML se encuentra en app.component.html.
Paso 2: Creando un nuevo componente
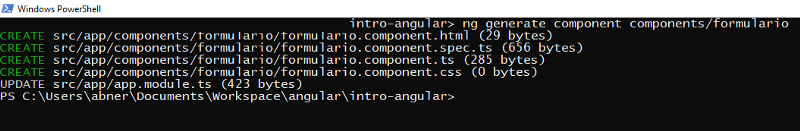
Para crear nuestro propio componente vamos a ejecutar el siguiente comando en la terminal:
ng generate component components/formularioSe creará una carpeta dentro de
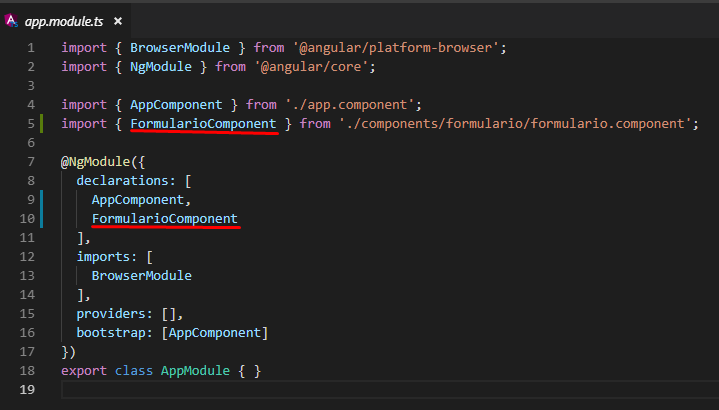
src/app/components con archivos html, ts y css para la vista, el controlador y los estilos respectivamente.Si nos dirigimos a app.module.ts veremos que el componente formulario ha sido agregado a la colección
declarations, ahí es donde van todos los componentes que pertenecen a ese NgModule en específico.Vamos a crear un formulario con dos campos (nombre y edad) en el archivo
src/app/components/formulario.component.html, para eso debemos copiar el siguiente código:<form><input type="text" placeholder="Nombre" name="nombre"><br><input type="text" placeholder="Edad" name="edad"><br><button>Agregar</button></form><table><tr><th>Nombre</th><th>Edad</th></tr><tr><td>Daniel</td><td>30</td></tr><tr><td>Nelson</td><td>27</td></tr></table>
S
i vemos el resultado en la interfaz gráfica del navegador no vamos a encontrar diferencia alguna con la plantilla que proporciona Angular por defecto, esto se debe a que no hemos agregado el selector a la pantalla, este es una etiqueta html personalizada para encapsular cada componente.
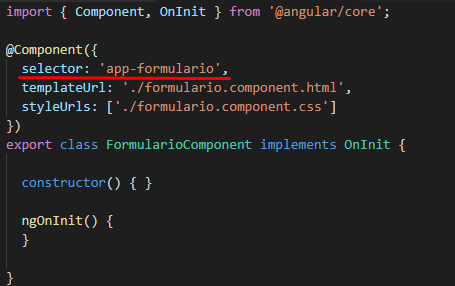
Para ver el selector del componente nos vamos al archivo
src/app/components/formulario.component.ts y copiamos la cadena que se encuentra en la propiedad selector.Dentro de
src/app/app.component.html pegamos la cadena como si fuera una etiqueta html de la siguiente forma:El código html que venía por defecto no lo vamos a necesitar más, así que vamos a dejar únicamente
<app-formulario></app-formulario> en el archivo.
La interfaz gráfica mostrará un resultado como este:
Paso 3: Dando funcionalidad a los componentes
Para obtener los valores dentro de las cajas de texto, vamos a usar una propiedad llamada
NgModel, esto nos permite vincular el valor de un componente en el formulario con una variable en nuestro controlador.Para utilizar NgModel vamos a importar el módulo
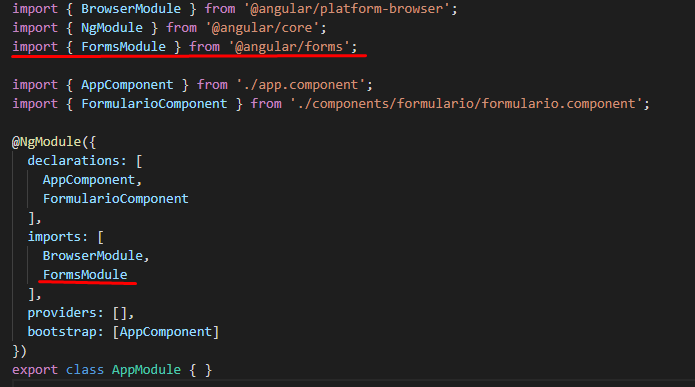
FormsModule en el archivo src/app/app.module.ts con la sentencia import { FormsModule } from ‘@angular/forms’; y agregando FormsModule al arreglo imports como se muestra en la siguiente imagen:Ahora vamos al componente
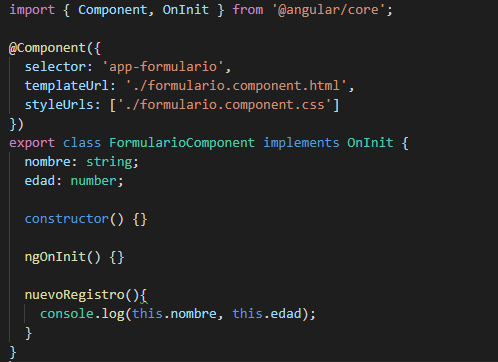
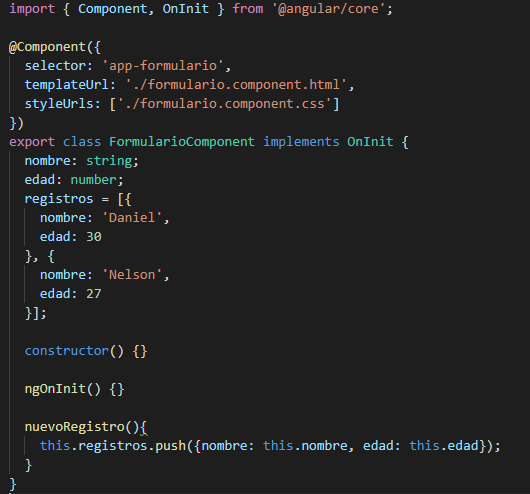
formulario.component.ts y creamos dos variables llamadas nombre y edad, de igual forma vamos a crear una función llamada nuevoRegistro que se ejecutará una vez se haga click en el botón del formulario, el controlador quedará de la siguiente manera:Ahora, vamos al archivo
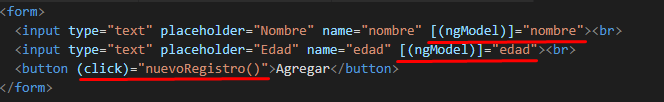
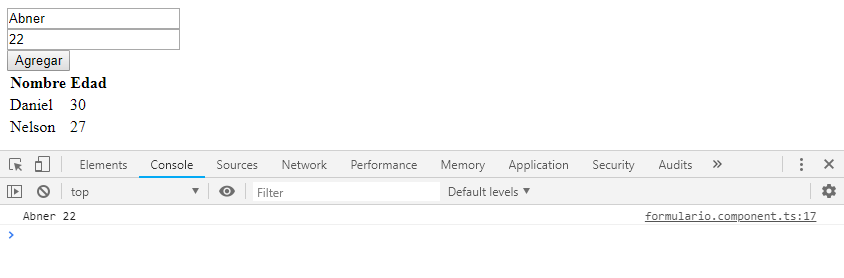
formulario.component.html y agregamos la propiedad [(ngModel)]=”<nombre variable>” a ambas cajas de texto, siendo nombre variable el nombre respectivo de las variables en el controlador. Por último agregamos la propiedad (click)=“nuevoResgitro()” al botón del formulario.Ahora cada vez que se da click en el botón imprime los valores de las cajas de texto en consola:
Para concluir con el tutorial de hoy, haremos que cada vez que se de click en el botón de
formulario.component.htmlse agregue el nuevo registro a la tabla de registros. Para eso vamos a crear un arreglo en formulario.component.ts:registros = [{nombre: 'Daniel',edad: 30}, {nombre: 'Nelson',edad: 27}];
También vamos a modificar la función
nuevoRegistro para que agregue los datos al arreglo:nuevoRegistro(){this.registros.push({nombre: this.nombre, edad: this.edad});}
Al final, nuestro controlador quedará de la siguiente manera:
Ahora, vamos a agregar la propiedad
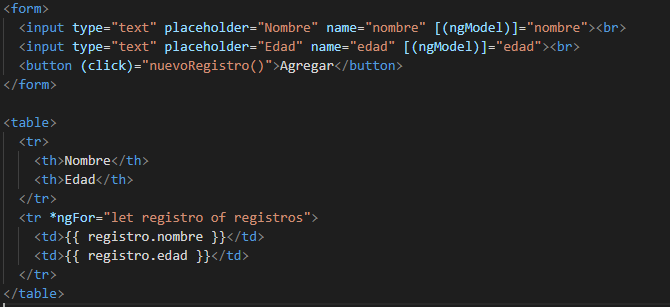
*ngFor a la tabla dentro del html para poder iterar cada uno de los elementos de arreglo:<table><tr><th>Nombre</th><th>Edad</th></tr><tr *ngFor="let registro of registros"><td>{{ registro.nombre }}</td><td>{{ registro.edad }}</td></tr></table>
De esta forma, para cada
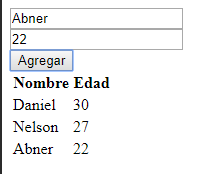
registro en el arreglo registros, se crea una nueva fila en la tabla con los valores nombre y edad, el html final quedaría de esta forma:Para probar la funcionalidad en la página vamos a agregar un nuevo registro en la tabla:
Con esto damos por concluido el tutorial de hoy. En caso de querer ir a mayor profundidad con los componentes y los formularios pueden visitar la documentación oficial de Angular. En los siguientes tutoriales veremos cómo comunicarse entre varios componentes, el uso de servicios para obtener peticiones HTTP y otras funcionalidades que ofrece Angular para el desarrollo.