Hemos visto como es que se ha vuelto casi indispensable hacer que el contenido de una página o aplicación web se adapte a cualquier tamaño de pantalla, este concepto en diseño de software se le conoce como responsive ó diseño responsivo.
La manera más sencilla de lograr que una página sea responsiva es utilizando algún frameworks de CSS. Los hay de todos colores y sabores uno de los favoritos para realizar diseño web responsivo suele ser Bootstrap.
Si bien podemos optar por usar Bootstrap u otras librerías en nuestra aplicación web para que nos facilite tanto estilos como el manejo de la resposividad, no estamos excentos de poder crear nosostros mismos con CSS nuestras propias interfaces responsivas. Para ello, dentro de las hojas de estilo colocamos un par de condicionales conocidas como media query’s, las cuales definen los breakpoints ó límites mínimos y máximos de medidas (normalmente en pixeles) para un cierto conjunto de reglas de CSS.
Un media query se define de la siguiente manera:
Tambien podemos usar la directiva de
@mediapara definir otras reglas que hacen la consulta de los estados de otros medios disponibles en el navegador. Como podemos ver, arriba simplemente utilizamos la propiedad de CSS para consultar al ancho de la pantalla en cuestión.Siempre que querramos usar más de una propiedad en nuestro media query tendremos que poner la palabra “and” entre cada condición.
Mobile First
Como su nombre lo indica Mobile First hace alusión a la idea de comenzar el desarrollo del diseño de una página por la parte móvil, osea en pantallas pequeñas. Esta iniciativa propone que estos estilos sean los que vienen por defecto en una página web, dejando así los estilos correspondientes para pantallas más anchas dentro de un media query.
Al hacer esto nos aseguraremos que los dispositivos de pantallas pequeñas se encarguen solo de cargar los estilos y elementos que necesitan para desplegar la página, ya que si no lo hacemos tendremos un impacto en el performance de la página ocasionado por el hecho de que el dispositivo móvil tenga que cargar estilos y elementos al doble.
Ejemplo Prácitco
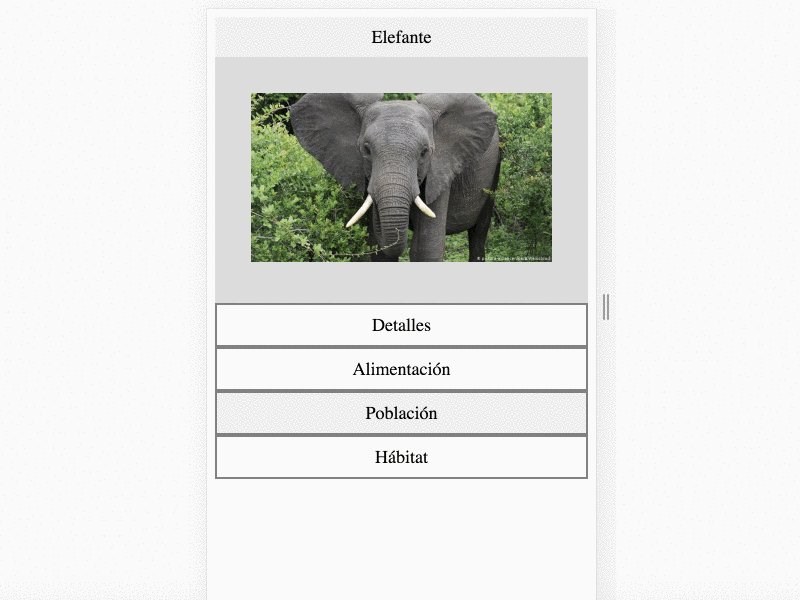
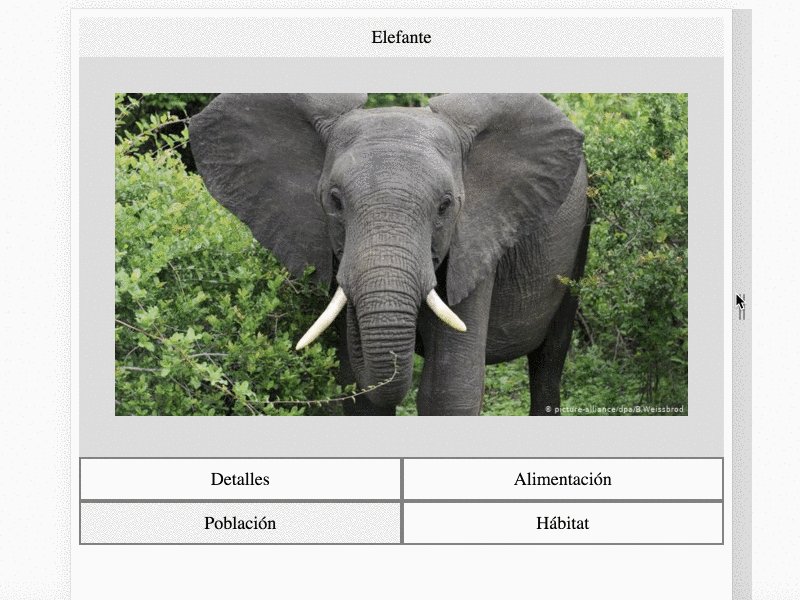
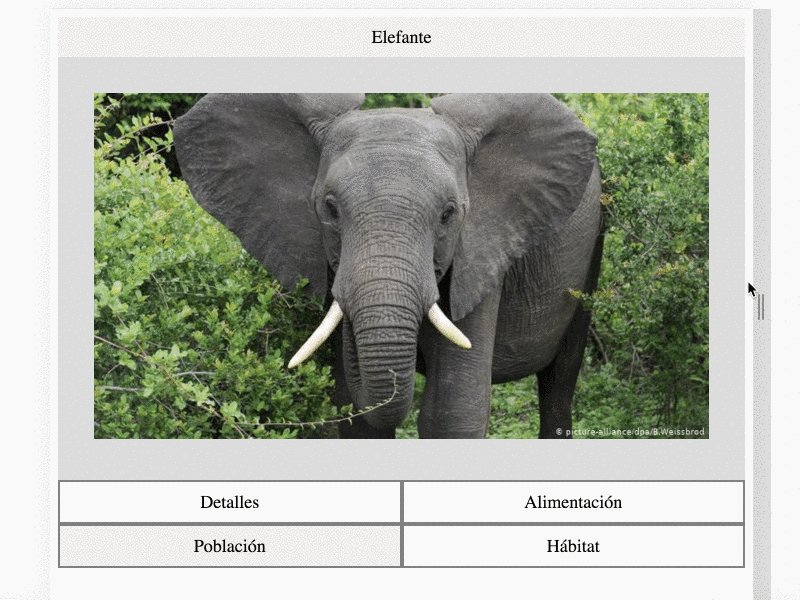
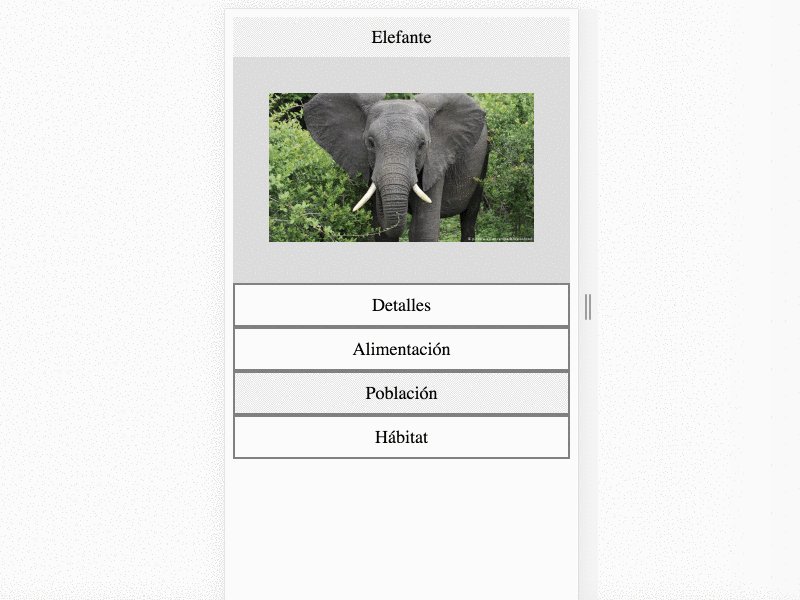
En la siguiente propuesta de proyecto se muestra como es que usamos los media querys que se presentaron anteriormente para mostrar de manera responsiva el contenido de una ficha de una especie animal.
La idea es crear una ficha con un encabezado, imagen y cuatro columnas que pueden contenter información adicional de la especie. Estas columnas se presentan de la siguinente forma:
- En Escritorio: 1 fila, 4 columnas (1×4)
- En Tablet: 2 filas, 2 columnas (2x)
- En Móvil: 4 filas, 1 columna (4×1)
El resultado final se tiene que ver algo así:
Si aún no estas familiarizado con lo que son los media querys en CSS puedes comenzar con este mini proyecto para acercarte un poco más a estas tecnologias las cuales son indispensables en el desarrollo web especificamente en el área de front-end. Intenta hacerlo utilizando Mobile First!
De mi parte es todo, saludos 🖖
Solución: https://codepen.io/kimbuca/pen/MdWKVL
Referencias: